Adaptive Image Component
Available on any page, the Adaptive Image Component displays an image with an optional title and description. The image will have a maximum width of 100% of its container, its natural width, or 1400px, whichever is smaller.
Dynamic Media Smart Crops:
- Ratio 3 by 2 (default): TT-BA-Large-3-2
- Ratio 2 by 1: TT-BA-Medium-2-1
- Ratio 1 by 1: TT-BA-Large-1-1
- Ratio 16 by 9: TT-BA-Medium-16-9
2. Image with a title, but no description (2x1 smart crop)

This is an optional title.
3. Image with a description, but no title (1x1 smart crop)

This is an optional description that can be used as an image caption.
Note: Adaptive images are typically used in the body of a page. Examples include:
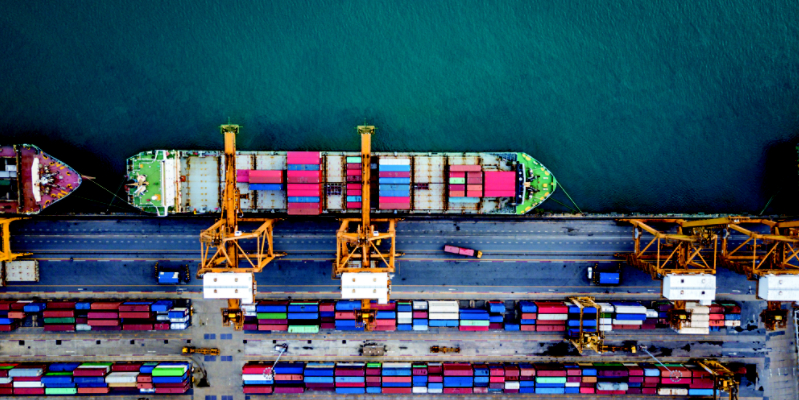
1. Image with title and description (3x2 smart crop)

This is an optional title.
This is an optional description that can be used as an image caption.
4. Image with no title or description (16x9 smart crop)

Image on a Landing page (full page width): Image will scale to its natural width, or 1400px, whichever is smaller.

This is an optional title.
This is an optional description that can be used as an image caption.